
Following Options can be used to debug Lightning Aura Component JavaScript Controller.
Option 1:
console.log() statements can be used.
Option 2:
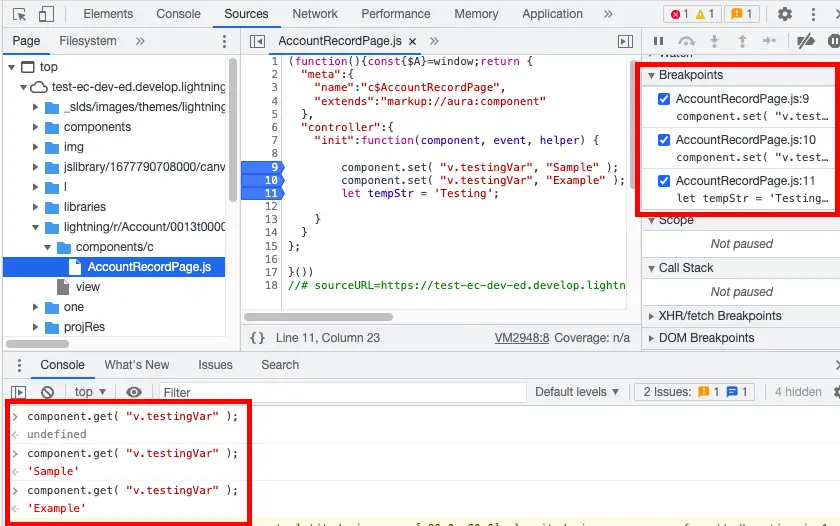
Breakpoints in the Browser.
Sample Lightning Aura Component:
Component:
<aura:component implements="flexipage:availableForAllPageTypes" access="global" >
<aura:attribute name="testingVar" type="String"/>
<aura:handler name="init" value="{!this}" action="{!c.init}"/>
<lightning:card>
Sample Lightning Component
</lightning:card>
</aura:component>JavaScript Controller:
({
init : function( component, event, helper ) {
component.set( "v.testingVar", "Sample" );
component.set( "v.testingVar", "Example" );
let tempStr = 'Testing';
}
})