Sample Code:
HTML:
<template>
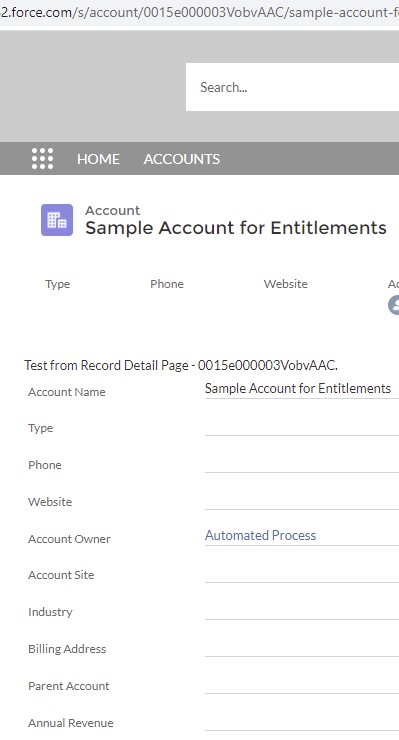
Test from Record Detail Page - {recordId}.
<lightning-record-form
object-api-name="Account"
record-id={recordId}
layout-type="Compact"
columns="1"
mode="readonly">
</lightning-record-form>
</template>JavaScript:
import { LightningElement,api } from 'lwc';
export default class RecordDetailComponent extends LightningElement {
@api recordId;
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightningCommunity__Page</target>
<target>lightningCommunity__Default</target>
</targets>
<targetConfigs>
<targetConfig targets="lightningCommunity__Default">
<property
name="recordId"
type="String"
label="Record Id"
description="Automatically bind the page's record id to the component variable"
default="{!recordId}" />
</targetConfig>
</targetConfigs>
</LightningComponentBundle>Output: