Apex Class:
public with sharing class ExampleController {
@AuraEnabled(cacheable=true)
public static List < Account > fetchAccounts() {
return [ SELECT Id, Name, Industry, ( SELECT Id, FirstName, LastName FROM Contacts ) FROM Account LIMIT 10 ];
}
}LWC HTML:
<template>
<lightning-card>
<div class="slds-m-bottom_small">
<lightning-button
label="Collapse All"
onclick={clickToCollapseAll}>
</lightning-button>
<lightning-button
label="Expand All"
onclick={clickToExpandAll}>
</lightning-button>
</div>
<lightning-tree-grid
columns = {gridColumns}
data = {gridData}
key-field = "Id"
hide-checkbox-column = true
onrowaction={handleRowAction}>
</lightning-tree-grid>
<p slot="footer">
<lightning-button
label="Get Updated Data"
onclick={fetchUpdatedData}>
</lightning-button>
</p>
</lightning-card>
</template>LWC JS:
import { LightningElement, track, wire } from 'lwc';
import { NavigationMixin } from 'lightning/navigation';
import fetchAccounts from '@salesforce/apex/ExampleController.fetchAccounts';
import { refreshApex } from '@salesforce/apex';
export default class TreeGrid extends NavigationMixin( LightningElement ) {
gridData;
wireData;
gridColumns = [{
type: 'text',
fieldName: 'Name',
label: 'Name'
},
{
type: 'text',
fieldName: 'Industry',
label: 'Industry'
},
{
type: 'text',
fieldName: 'FirstName',
label: 'FirstName'
},
{
type: 'text',
fieldName: 'LastName',
label: 'LastName'
},
{
type: 'button',
typeAttributes: {
label: 'View'
}
}];
@wire(fetchAccounts)
accountTreeData( value ) {
console.log( 'Inside wire' );
this.wireData = value;
const { data, error } = value;
if ( data ) {
let tempData = JSON.parse( JSON.stringify( data ) );
console.log( 'Data is ' + JSON.stringify( tempData ) );
/*let tempjson = JSON.parse( JSON.stringify( data ).split( 'Contacts' ).join( '_children' ) );
console.log( 'Temp JSON is ' + tempjson );*/
for ( let i = 0; i < tempData.length; i++ ) {
tempData[ i ]._children = tempData[ i ][ 'Contacts' ];
delete tempData[ i ].Contacts;
}
this.gridData = tempData;
} else if ( error ) {
if ( Array.isArray( error.body ) )
console.log( 'Error is ' + error.body.map( e => e.message ).join( ', ' ) );
else if ( typeof error.body.message === 'string' )
console.log( 'Error is ' + error.body.message );
}
}
clickToExpandAll( e ) {
const grid = this.template.querySelector( 'lightning-tree-grid' );
grid.expandAll();
}
clickToCollapseAll( e ) {
const grid = this.template.querySelector( 'lightning-tree-grid' );
grid.collapseAll();
}
handleRowAction( event ) {
const row = event.detail.row;
this[NavigationMixin.Navigate]({
type: 'standard__recordPage',
attributes: {
recordId: row.Id,
actionName: 'view'
}
});
}
fetchUpdatedData() {
refreshApex( this.wireData );
}
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
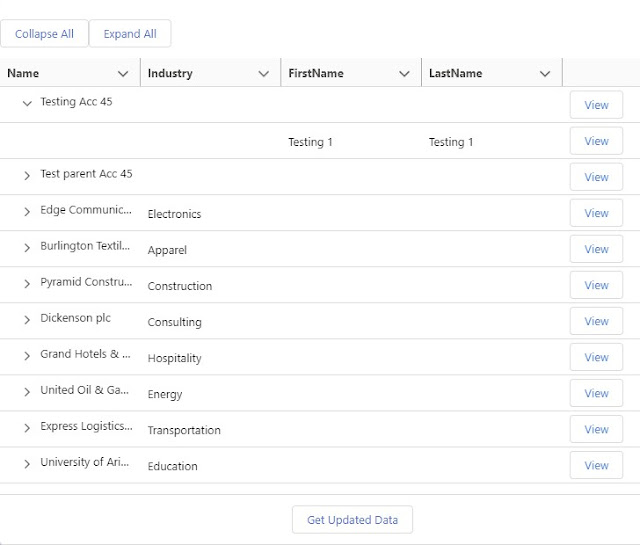
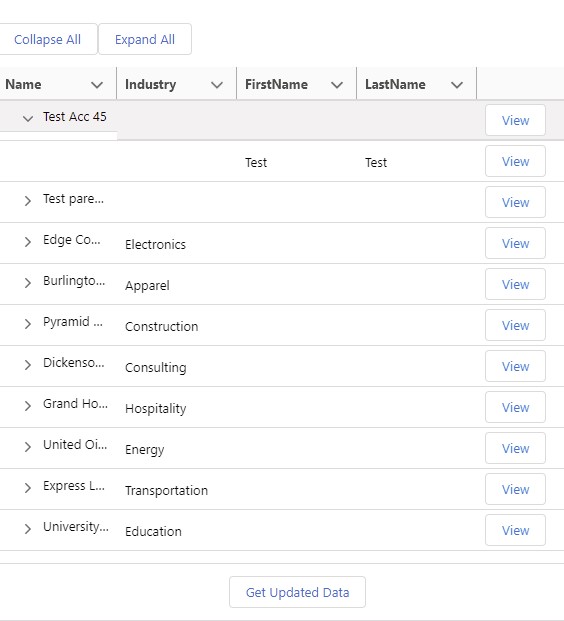
</LightningComponentBundle>Output:

After clicking “Get Updated Data” button:
Test Acc 45 is changed to Testing Acc 45.
Contact first name and last names are also updated in the tree grid.