
import FORM_FACTOR from ‘@salesforce/client/formFactor’ can be used to find the viewing device in Salesforce Lightning Web Component using which we can Hide and Show based on the viewing Device.
Sample Lightning Web Component:
HTML:
<template>
<lightning-card>
<div class="slds-p-around_medium">
<template if:true={desktopBool}>
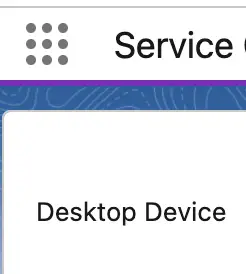
Desktop Device
</template>
<template if:true={iPadBool}>
iPad Device
</template>
<template if:true={iPhoneBool}>
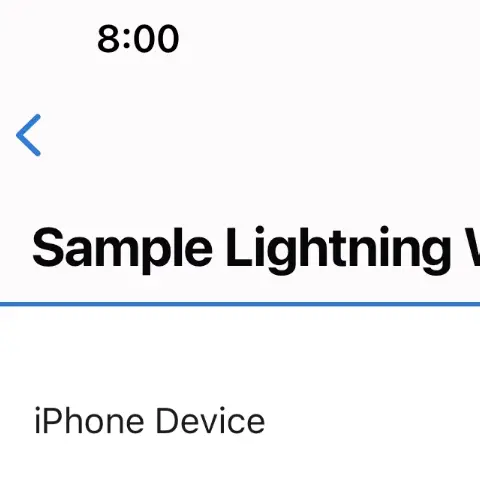
iPhone Device
</template>
</div>
</lightning-card>
</template>JavaScript:
import { LightningElement } from 'lwc';
import FORM_FACTOR from '@salesforce/client/formFactor';
export default class SampleLightningWebComponent extends LightningElement {
iPhoneBool = FORM_FACTOR == 'Small' ? true : false;
iPadBool = FORM_FACTOR == 'Medium' ? true : false;
desktopBool = FORM_FACTOR == 'Large' ? true : false;
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>60.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
</LightningComponentBundle>Output: