In Salesforce, we can use Quick Action using Lightning Aura Component to allow users to select the files and download the selected Files.
Apex Class:
public with sharing class MassDownloadFilesController {
@AuraEnabled( cacheable = true )
public static List < FilesWrapper > fetchRelatedFiles(
Id strRecordId
) {
List < FilesWrapper > listFilesWrapper = new List < FilesWrapper >();
for ( ContentDocumentLink objCDL: [
SELECT ContentDocument.LatestPublishedVersionId,
ContentDocument.Title
FROM ContentDocumentLink
WHERE LinkedEntityId =: strRecordId
] ) {
listFilesWrapper.add(
new FilesWrapper(
objCDL.ContentDocument.LatestPublishedVersionId,
objCDL.ContentDocument.Title
)
);
}
return listFilesWrapper;
}
public class FilesWrapper {
@AuraEnabled
public Id documentId;
@AuraEnabled
public String documentName;
public FilesWrapper(
Id documentId, String documentName
) {
this.documentId = documentId;
this.documentName = documentName;
}
}
}Lightning Aura Component:
Component:
<aura:component
implements="force:lightningQuickAction,force:hasRecordId"
controller="MassDownloadFilesController">
<aura:attribute name="filesList" type="List"/>
<aura:attribute name="mycolumns" type="List"/>
<aura:attribute name="selectedFileIds" type="String[]"/>
<lightning:navigation aura:id="navService"/>
<aura:handler name="init" value="{!this}" action="{!c.fetchFiles}"/>
<lightning:card>
<lightning:datatable data="{!v.filesList}"
columns="{!v.mycolumns}"
keyField="documentId"
onrowselection="{!c.getSelectedName}"/>
<aura:set attribute="footer">
<lightning:button
label="Download Selected File(s)"
class="slds-var-p-around_medium"
variant="brand"
onclick="{!c.downloadFiles}">
</lightning:button>
</aura:set>
</lightning:card>
</aura:component>JavaScript:
({
fetchFiles : function(
component, event, helper
) {
component.set( 'v.mycolumns', [
{ label: 'Name', fieldName: 'documentName', type: 'text' }
] );
let action = component.get( "c.fetchRelatedFiles" );
action.setParams({
strRecordId : component.get( "v.recordId" )
});
action.setCallback(this, function(response){
let state = response.getState();
if (state === "SUCCESS") {
component.set(
"v.filesList", response.getReturnValue()
);
}
});
$A.enqueueAction(action);
},
getSelectedName: function (
component, event
) {
let selectedRows = event.getParam(
'selectedRows'
);
let selectedIds = [];
for ( let i = 0; i < selectedRows.length; i++ ) {
selectedIds.push(
selectedRows[ i ].documentId
);
}
component.set(
"v.selectedFileIds",
selectedIds
);
},
downloadFiles : function( component ) {
let selectedFiles = component.get(
"v.selectedFileIds"
);
console.log(
'selectedFiles are',
JSON.stringify( selectedFiles )
);
if ( selectedFiles.length > 0 ) {
let navService = component.find(
"navService"
);
let filesDownloadUrl = '/sfc/servlet.shepherd/version/download';
for ( let item of selectedFiles ) {
filesDownloadUrl += '/' + item;
}
console.log(
'filesDownloadUrl is',
filesDownloadUrl
);
let pageReference = {
type: 'standard__webPage',
attributes: {
url: filesDownloadUrl
}
};
navService.navigate(
pageReference
);
let showToast = $A.get(
"e.force:showToast"
);
showToast.setParams({
title : 'File(s) Download',
type : 'success',
mode : 'sticky',
message : 'File(s) Downloaded Successfully!!!'
});
showToast.fire();
} else {
let showToast = $A.get(
"e.force:showToast"
);
showToast.setParams({
title : 'File(s) Download',
type : 'error',
mode : 'sticky',
message : 'Please select File(s)'
});
showToast.fire();
}
}
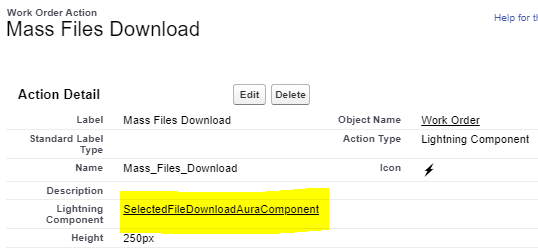
})Quick Action:

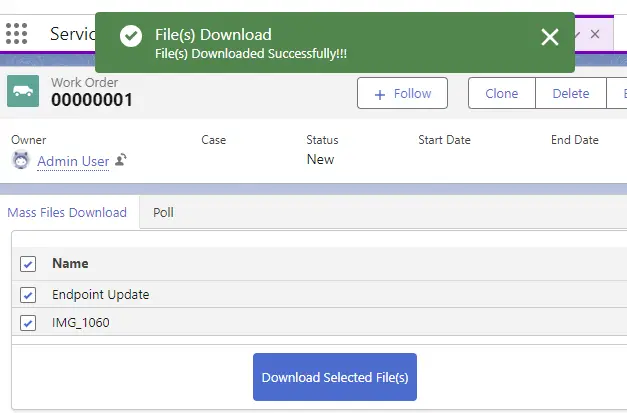
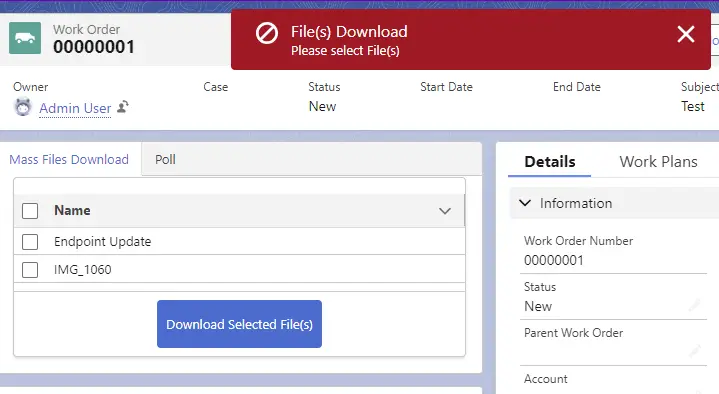
Output: