Primary component:
<aura:component implements=”force:appHostable” >
<aura:attribute name=”showBool” type=”boolean” default=”false”/>
<lightning:card>
<a onmouseover=”{!c.show}”>View</a><br/>
<aura:if isTrue=”{!v.showBool}”>
<section aria-describedby=”dialog-body-id-98″ aria-labelledby=”dialog-heading-id-103″ class=”slds-popover slds-popover_pane slds-nubbin_top-left” role=”dialog”>
<lightning:button class=”slds-button slds-button_icon slds-button_icon-small slds-float_right slds-popover__close” title=”Close dialog” onclick=”{!c.hide}”>
Close
</lightning:button>
<header class=”slds-popover__header”>
<h2 class=”slds-text-heading_small” id=”dialog-heading-id-103″>Header Title</h2>
</header>
<div class=”slds-popover__body slds-popover__body_small” id=”dialog-body-id-98″>
<c:contentComponent/>
</div>
<footer class=”slds-popover__footer”>
<p>Footer Item</p>
</footer>
</section>
</aura:if>
</lightning:card>
</aura:component>
Primary Component Controller:
({
show : function( component, event, helper ) {
component.set( “v.showBool”, true );
},
hide : function( component, event, helper ) {
component.set( “v.showBool”, false );
}
})
contentComponent:
<aura:component >
<lightning:card>
<aura:set attribute=”title”>
<lightning:icon iconName=”standard:knowledge” size=”small”/>
Sample Title
</aura:set>
<div class=”slds-text-longform”>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</lightning:card>
</aura:component>
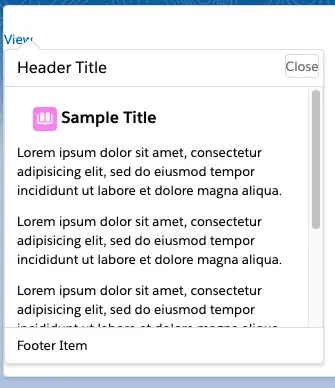
Output:
for additional styles, check https://www.lightningdesignsystem.com/components/popovers/