Apex Class:
public class AccountListController {
@AuraEnabled
public static List < Account > fetchAccts() {
return [ SELECT Id, Name, Industry FROM Account LIMIT 10 ];
}
}Lightning Aura Component:
Aura Component:
<aura:component implements="force:appHostable" controller="AccountListController">
<aura:attribute type="Account[]" name="acctList"/>
<aura:attribute name="var1" type="String" default="test1"/>
<aura:attribute name="var2" type="String" default="test2"/>
<aura:handler name="init" value="{!this}" action="{!c.fetchAccounts}"/>
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Account Name">Account Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Industry">Industry</div>
</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.acctList}" var="a">
<!-- Expression for iteration value -->
<aura:if isTrue="{!a.Name != a.Industry}">
<tr>
<td data-label="Account Name">
<div class="slds-truncate" title="">{!a.Name}</div>
</td>
<td data-label="Industry">
<div class="slds-truncate" title="">{!a.Industry}</div>
</td>
</tr>
</aura:if>
</aura:iteration>
</tbody>
</table>
<lightning:card>
<!-- Expressions for variables -->
<aura:if isTrue="{!v.var1 != v.var2}">
Testing
</aura:if>
<aura:if isTrue="{!v.var1 == v.var2}">
Testing 1
</aura:if>
</lightning:card>
</aura:component>Aura JavaScript:
({
fetchAccounts : function(component, event, helper) {
var action = component.get("c.fetchAccts");
action.setParams({
});
action.setCallback(this, function(response){
var state = response.getState();
if (state === "SUCCESS") {
component.set("v.acctList", response.getReturnValue());
}
});
$A.enqueueAction(action);
}
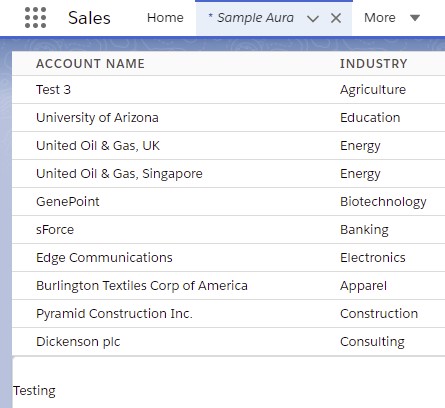
})Output: