1. Create a Lightning Web Component that extends lightningSnapin__ChatMessage.
HTML:
<template>
<div class={messageStyle}>
<lightning-formatted-rich-text
value={messageContent.value}>
</lightning-formatted-rich-text>
</div>
<template if:true={showPhoneBool}>
<div class={messageStyle}>
Contact us through phone: 111-111-1111.
</div>
</template>
</template>JavaScript:
import BaseChatMessage from 'lightningsnapin/baseChatMessage';
const CHAT_CONTENT_CLASS = 'chat-content';
const AGENT_USER_TYPE = 'agent';
const CHASITOR_USER_TYPE = 'chasitor';
const SUPPORTED_USER_TYPES = [AGENT_USER_TYPE, CHASITOR_USER_TYPE];
export default class ChatLWC extends BaseChatMessage {
messageStyle = '';
showPhoneBool = false;
isSupportedUserType(userType) {
return SUPPORTED_USER_TYPES.some( ( supportedUserType ) => supportedUserType === userType );
}
connectedCallback() {
console.log( 'Message Content is ' + JSON.stringify( this.messageContent ) );
if ( this.isSupportedUserType( this.userType ) )
this.messageStyle = `${CHAT_CONTENT_CLASS} ${this.userType}`;
else
throw new Error( `Unsupported user type passed in: ${this.userType}` );
if ( this.messageContent.value === "You have chosen - Yes" )
this.showPhoneBool = true;
else
this.showPhoneBool = false;
}
}CSS:
.chat-content {
position: relative;
font-weight: 400;
line-height: 1.3;
max-width: 70%;
padding: 10px;
font-size: 0.875em;
border-radius: 10px 10px 0;
float: right;
margin-left: 40px;
white-space: pre-wrap;
}
.agent.chat-content {
color: rgb(192, 192, 192);
background: #ff6060;
border-radius: 10px 10px 10px 0;
float: left;
}
.chasitor.chat-content {
background: rgb(206, 51, 203);
color: #fff;
margin-left: auto;
}JS-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>50.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightningSnapin__ChatMessage</target>
</targets>
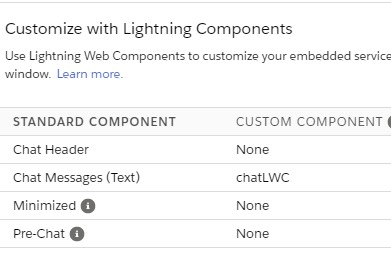
</LightningComponentBundle>2. Configure the LWC in Embedded Service.
Embedded Chat Configuration:

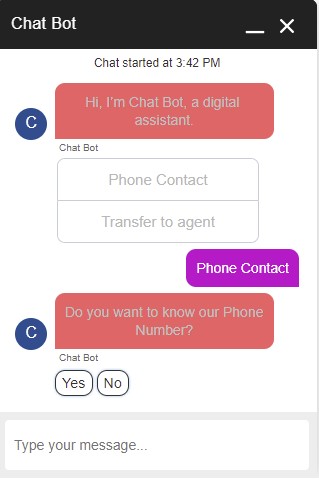
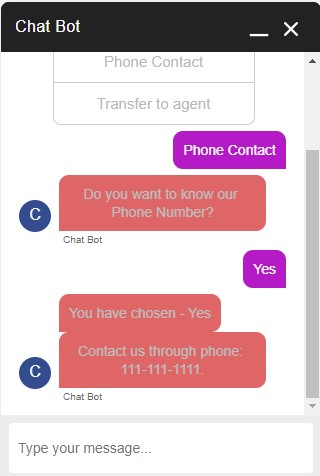
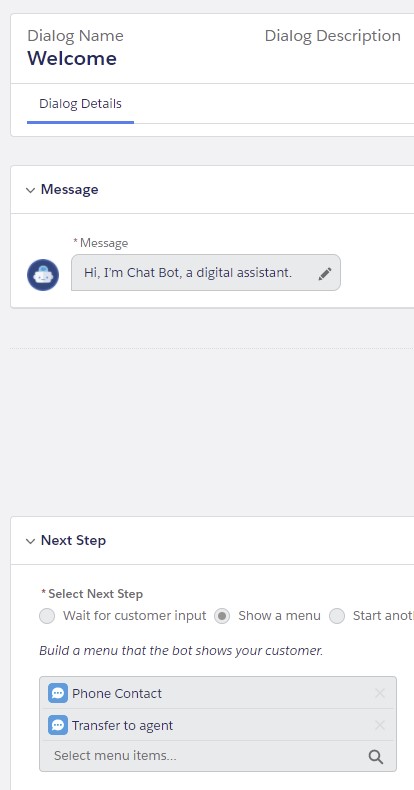
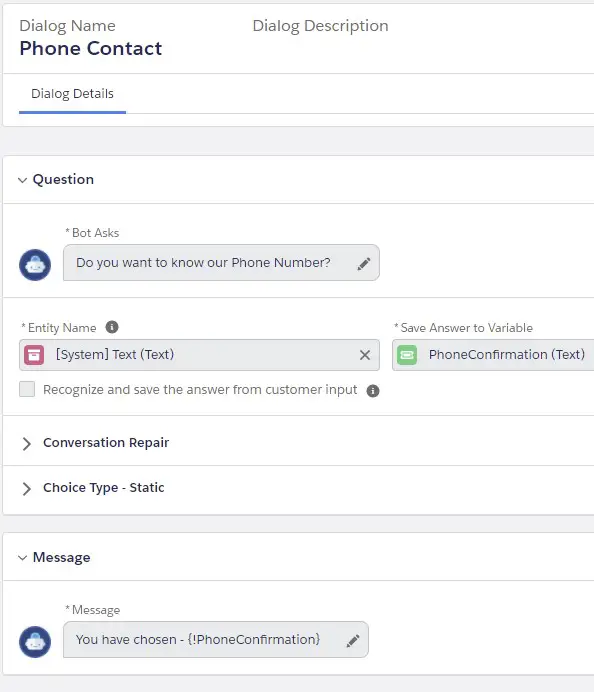
3. Configure the BOT so that it messages with the option chosen. If the message is “You have chosen – Yes”, it will show the Phone number to contact.


Output: