<liveAgent:clientChatQueuePosition /> in Salesforce Chat can be used to show the Queue position.
Sample Code:
<apex:page showHeader="false">
<style>
body {
overflow: hidden;
width: 100%;
height: 100%;
padding: 0;
margin: 0
}
#liveAgentSaveButton, #liveAgentEndButton {
z-index: 2;
}
#liveAgentClientChat.liveAgentStateWaiting #liveAgentQueuePosition {
display: inline;
}
#liveAgentClientChat.liveAgentStateWaiting #waitingMessage {
display: table;
}
#waitingMessage { display: none; }
#liveAgentQueuePosition { display: none; }
.liveAgentChatInput {
height: 25px;
border-width: 1px;
border-style: solid;
border-color: #000;
padding: 2px 0 2px 4px;
background: #fff;
display: block;
width: 99%;
}
.liveAgentSendButton {
display: block;
width: 60px;
height: 31px;
padding: 0 0 3px;
position: absolute;
top: 0;
right: -67px;
}
#liveAgentChatLog {
width: auto;
height: auto;
top: 0px;
position: absolute;
overflow-y: auto;
left: 0;
right: 0;
bottom: 0;
}
.center {
margin-left: auto;
margin-right: auto;
vertical-align: middle;
}
</style>
<div style="top: 0; left: 0; right: 0; bottom: 0; position: absolute;">
<liveAgent:clientChat>
<liveAgent:clientChatSaveButton />
<liveAgent:clientChatEndButton />
<div style="top: 25px; left: 5px; right: 5px; bottom: 5px;
position: absolute; z-index:0;">
<liveAgent:clientChatAlertMessage />
<liveAgent:clientChatStatusMessage />
<table cellpadding="10" cellspacing="10" id="waitingMessage">
<tr>
<td colspan="2">
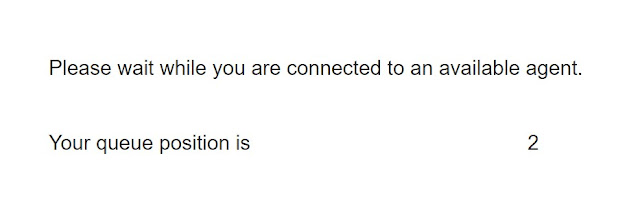
Please wait while you are connected to an available agent.
</td>
</tr>
<tr>
<td>Your queue position is </td>
<td>
<liveAgent:clientChatQueuePosition />
<style>
span.liveAgentQueuePosition:empty::before { content: '0'; }
</style>
</td>
</tr>
</table>
<div style="top: 0; right: 0; bottom: 41px; left: 0; padding: 0;
position: absolute; word-wrap: break-word; z-index: 0;">
<liveAgent:clientChatLog />
</div>
<div style="position: absolute; height: auto; right: 0; bottom: 0;
left: 0; margin-right:67px;">
<liveagent:clientChatInput /><liveAgent:clientChatSendButton />
</div>
</div>
</liveAgent:clientChat>
</div>
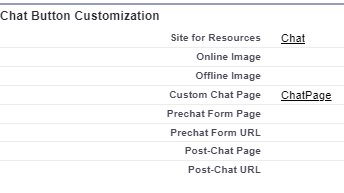
</apex:page>Chat button configuration:

Output: