Sample Code:
<aura:component implements=”forceCommunity:themeLayout” access=”global” description=”Sample Custom Theme Layout”>
<aura:attribute name=”AppearInAll” type=”Aura.Component[]” required=”false”/>
<div>
<div>
<!– This will be avaliable in all pages –>
{!v.AppearInAll}
</div>
<div>
{!v.body}
</div>
</div>
</aura:component>
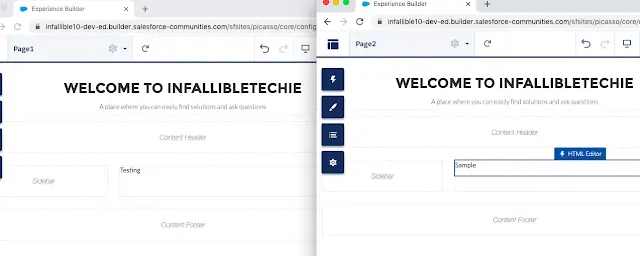
Output:
Component added in AppearInAll will be available in all the pages where the Theme is selected.