Aura Component Code:
FlowComponent.cmp:
<aura:component implements="lightning:availableForFlowScreens">
<aura:attribute name="RecordId" type="String"/>
<lightning:recordViewForm recordId="{! v.RecordId }" objectApiName="Account">
<div class="slds-box">
<lightning:outputField fieldName="Name" />
<lightning:outputField fieldName="Industry" />
</div>
</lightning:recordViewForm>
</aura:component>FlowComponent.design:
<design:component>
<design:attribute name="RecordId" label="Record Id" required="true"/>
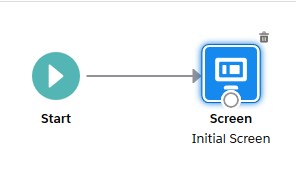
</design:component>Flow:
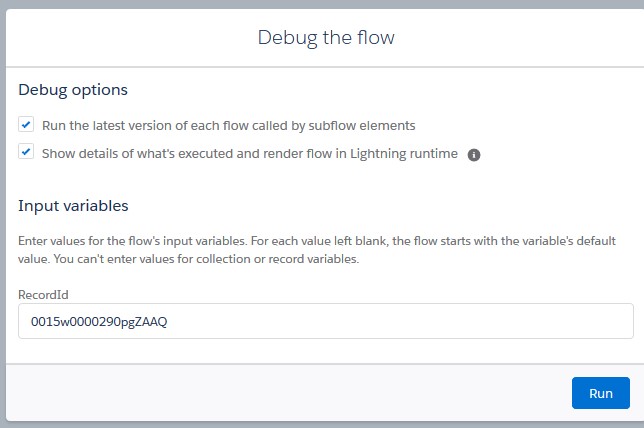
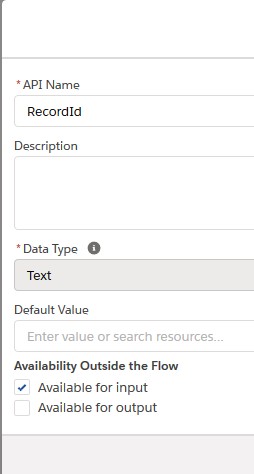
Input Variable for capturing record id:

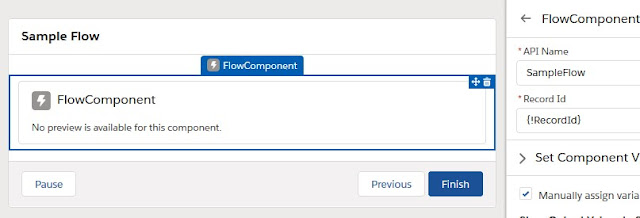
Pass RecordId which is the Input Variable:

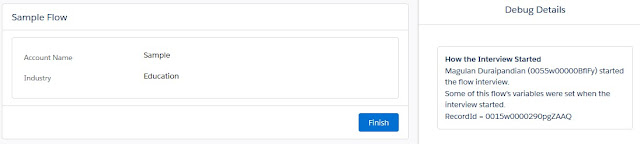
Output: