Sample Code:
Lightning Web Component:
HTML:
<template>
<lightning-record-edit-form record-id="0013i000003DPlvAAG"
object-api-name="Account"
onsuccess={handleSuccess}>
<lightning-messages></lightning-messages>
<lightning-output-field field-name="Name"></lightning-output-field>
<lightning-input-field field-name="Industry"></lightning-input-field>
<lightning-input-field field-name="Description"></lightning-input-field>
<lightning-input-field field-name="Rating"></lightning-input-field>
<lightning-button class="slds-m-top_small"
variant="brand"
type="submit"
name="update"
label="Update">
</lightning-button>
</lightning-record-edit-form>
</template> JavaScript:
import { LightningElement } from 'lwc';
export default class AccountEditLWC extends LightningElement {
handleSuccess( event ) {
const payload = event.detail;
alert( JSON.stringify( payload ) );
}
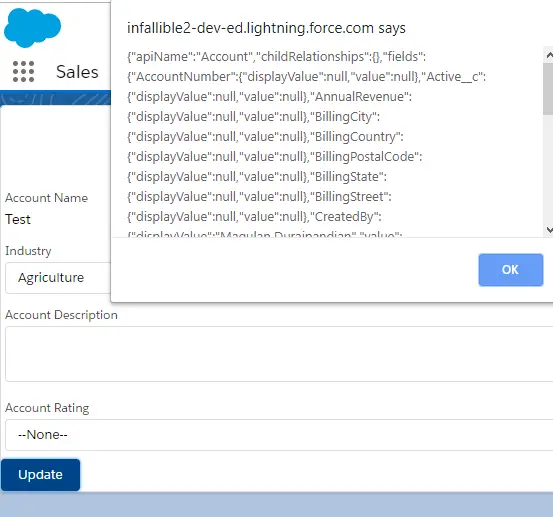
} Output: