Sample Code:
Component:
Component:
- <aura:component implements=“lightning:recordHomeTemplate”>
- <aura:attribute name = “left” type = “Aura.Component[]” />
- <aura:attribute name = “middle” type = “Aura.Component[]” />
- <aura:attribute name = “right” type = “Aura.Component[]” />
- <div>
- <lightning:layout >
- <lightning:layoutItem size = “2”>
- {!v.left}
- </lightning:layoutItem>
- <lightning:layoutItem size = “5”>
- {!v.middle}
- </lightning:layoutItem>
- <lightning:layoutItem size = “5”>
- {!v.right}
- </lightning:layoutItem>
- </lightning:layout>
- </div>
- </aura:component>
Design:
- <design:component>
- <flexipage:template >
- <flexipage:region name = “left” defaultwidth = “Medium”/>
- <flexipage:region name = “middle” defaultwidth = “Xlarge”/>
- <flexipage:region name = “right” defaultwidth = “Xlarge”/>
- </flexipage:template>
- </design:component>
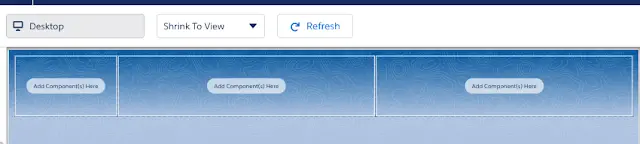
Output: