Lightning Component Code:
<aura:component implements=”flexipage:availableForAllPageTypes,force:appHostable” >
<lightning:recordEditForm recordId=”0031I000008YCvoQAG” objectApiName=”Contact”>
<lightning:messages />
<lightning:inputField fieldName=”FirstName” />
<lightning:inputField fieldName=”LastName” />
<lightning:inputField fieldName=”Email” />
<lightning:inputField fieldName=”AccountId” />
<lightning:button class=”slds-m-top_small” variant=”brand” type=”submit” name=”update” label=”Update” />
</lightning:recordEditForm>
</aura:component>
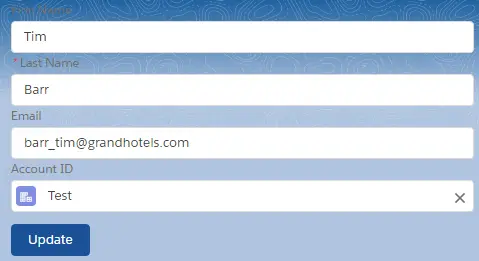
Output: