Similar to the way functions work in a programming language, custom Visualforce components allow you to encapsulate common design patterns and then reuse those patterns in one or more Visualforce pages.
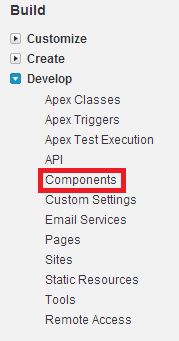
1. Go to Setup –> Build –> Develop –> Components.
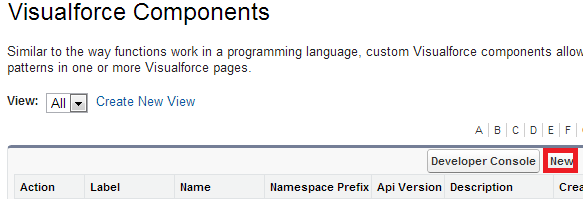
2. Click “New” button.
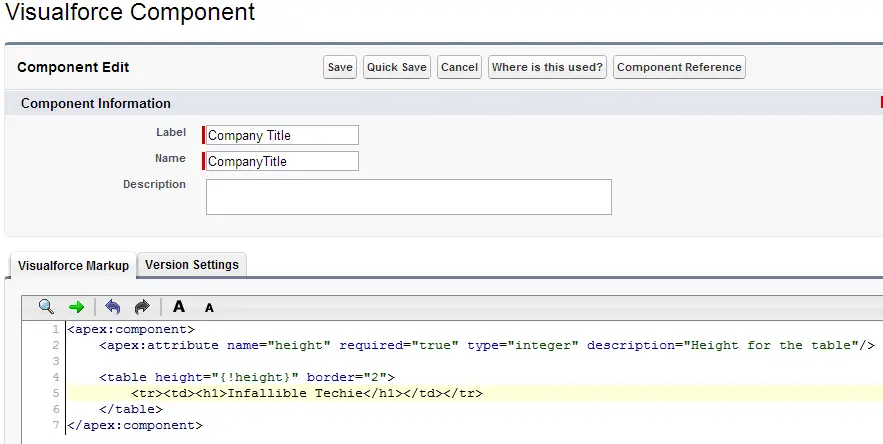
Sample Visualforce component
Code Used inside the Visualforce Component:
<apex:component >
<apex:attribute name=”height” required=”true” type=”integer” description=”Height for the table”/>
<table height=”{!height}” border=”2″>
<tr><td><h1>Infallible Techie</h1></td></tr>
</table>
</apex:component>
3. Create a Visualforce page to use the Visualforce Component.
Visualforce page:
<apex:page>
<c:CompanyTitle height=”30″></c:CompanyTitle>
</apex:page>
Output:
Cheers!!!