Sample code:
Visualforce page:
<apex:page controller=”Sample” >
<apex:form >
<apex:pageblock id=”account” title=”Account Details(Standard Object)” >
<apex:pageblockTable value=”{!acc}” var=”a”>
<apex:column value=”{!a.Name}”/>
<apex:column value=”{!a.AccountNumber}”/>
</apex:pageblockTable>
</apex:pageblock>
<apex:pageblock id=”member” title=”Member Details(Custom Object)”>
<apex:pageblockTable value=”{!mem}” var=”m”>
<apex:column value=”{!m.Name}”/>
</apex:pageblockTable>
</apex:pageblock>
</apex:form>
</apex:page>
Controller:
public with Sharing class Sample
{
public List<Account> acc {get;set;}
public List<Member__c> mem {get;set;}
public sample()
{
acc = [SELECT Name, AccountNumber FROM Account];
mem = [SELECT Name FROM Member__c];
}
}
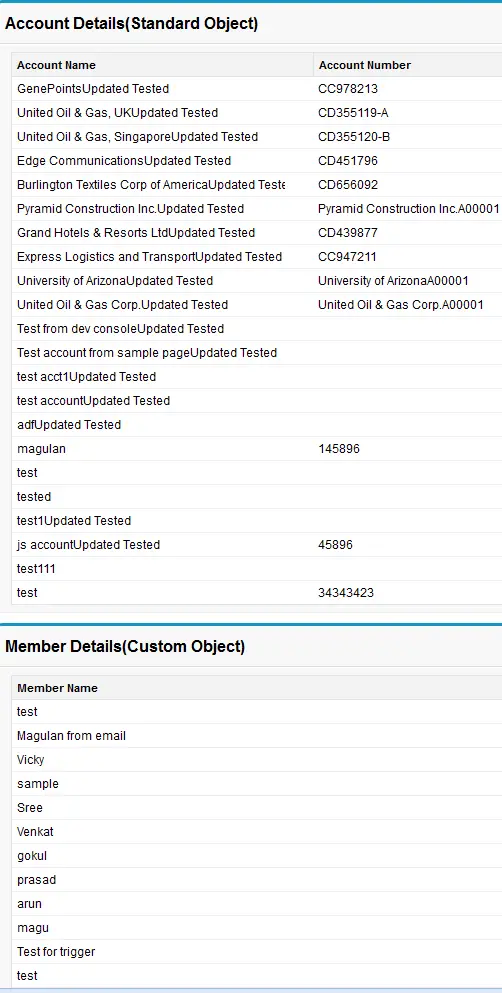
Output: