
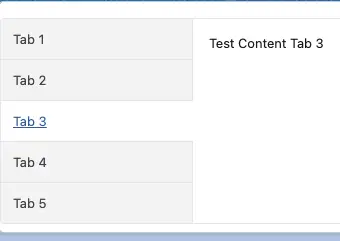
In lightning-tabset, we can set variant as vertical for vertical Tabs alignment in Salesforce Lightning Web Component.
Sample Lightning Web Component:
HTML:
<template>
<lightning-card class="slds-p-around_small">
<lightning-tabset variant="vertical">
<lightning-tab label="Tab 1">
Test Content Tab 1
</lightning-tab>
<lightning-tab label="Tab 2">
Test Content Tab 2
</lightning-tab>
<lightning-tab label="Tab 3">
Test Content Tab 3
</lightning-tab>
<lightning-tab label="Tab 4">
Test Content Tab 4
</lightning-tab>
<lightning-tab label="Tab 5">
Test Content Tab 5
</lightning-tab>
</lightning-tabset>
</lightning-card>
</template>JavaScript:
import { LightningElement } from 'lwc';
export default class TrainingComponent extends LightningElement {
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>57.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
</LightningComponentBundle>Output: