
Visualforce page with renderAs=”advanced_pdf” can be used in Lightning Web Component using iframe tag to render a pdf from Lightning Web Component Quick Action.
Sample Code:
Visualforce Page:
<apex:page renderAs="advanced_pdf">
Testing PDF
</apex:page>Lightning Web Component:
HTML:
<template>
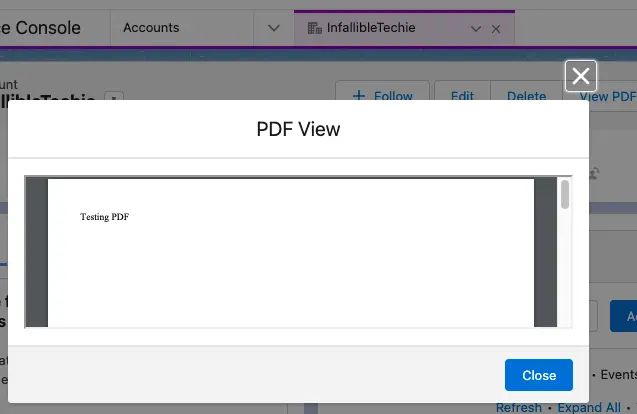
<lightning-quick-action-panel header="PDF View">
<iframe src="/apex/TestPDF" height="100%" width="100%"></iframe>
<div slot="footer">
<lightning-button variant="brand" label="Close" onclick={closeQuickActionDialog}></lightning-button>
</div>
</lightning-quick-action-panel>
</template>JavaScript:
import { LightningElement } from 'lwc';
import { CloseActionScreenEvent } from 'lightning/actions';
export default class ViewPDF extends LightningElement {
closeQuickActionDialog() {
console.log( 'Inside Close Method' );
this.dispatchEvent( new CloseActionScreenEvent() );
}
}JS-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>54.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordAction</target>
<target>lightning__RecordPage</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordAction">
<actionType>ScreenAction</actionType>
<objects>
<object>Account</object>
</objects>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>Output: