
In lightning/navigation, standard__recordRelationshipPage can be used to navigate to Related List using Lightning Web Component(LWC) in Salesforce.
Sample Code:
HTML:
<template>
<lightning-card>
<lightning-button
label={buttonLabel}
variant="brand"
onclick={navigateToRelatedList}>
</lightning-button>
</lightning-card>
</template>JavaScript:
import { LightningElement, api } from 'lwc';
import { NavigationMixin } from 'lightning/navigation';
export default class RelatedListNavigation extends NavigationMixin( LightningElement ) {
@api recordId;
@api parentObjectName;
@api relationshipApiName;
@api buttonLabel;
navigateToRelatedList() {
this[ NavigationMixin.Navigate ]( {
type: 'standard__recordRelationshipPage',
attributes: {
recordId: this.recordId,
objectApiName: this.parentObjectName,
relationshipApiName: this.relationshipApiName,
actionName: 'view'
}
} );
}
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>56.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordPage">
<property
name="parentObjectName"
type="String"
label="Parent Object Name"
description="Enter the parent object name"
required="true"
/>
<property
name="relationshipApiName"
type="String"
label="Relationship Name"
description="Enter the relationship API name"
required="true"
/>
<property
name="buttonLabel"
type="String"
label="Button Label"
description="Enter the Button"
required="true"
/>
</targetConfig>
</targetConfigs>
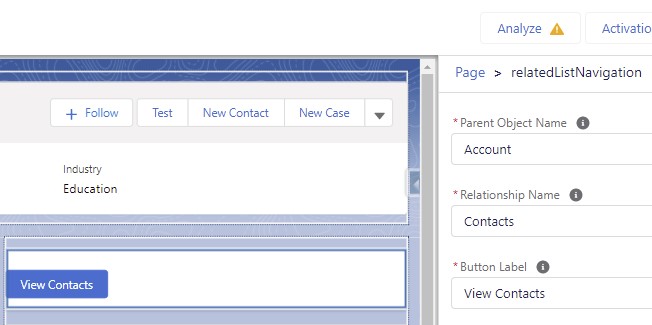
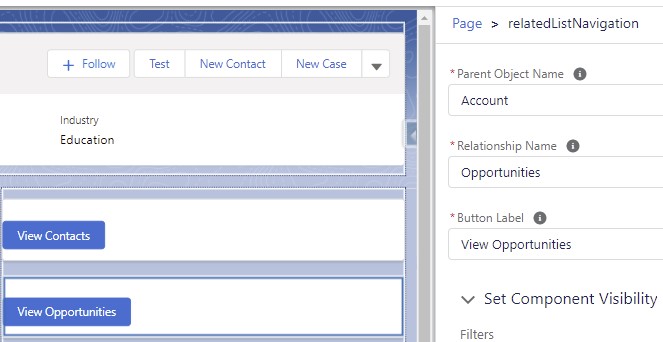
</LightningComponentBundle>Configuration in Lightning Record Page:
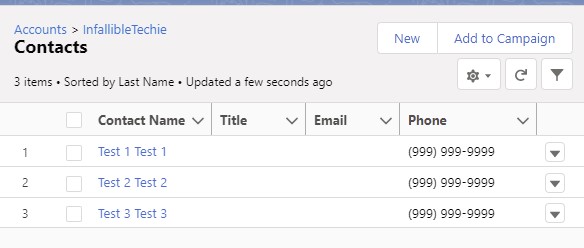
Output: