1. Create the below Lightning Web Component for a Tab.
HTML:
<template>
<iframe src={strURL} width="100%" height="100%"></iframe>
</template>JavaScript:
import { LightningElement, wire } from 'lwc';
import { CurrentPageReference } from 'lightning/navigation';
export default class LightningTab extends LightningElement {
@wire( CurrentPageReference )
currentPageReference;
strURL;
connectedCallback() {
this.strURL = 'https://www.test-cors.org/?server_tabs=remote#?client_headers=';
let recId = this.currentPageReference.state.c__recId;
console.log( 'RecId is ' + recId );
if ( recId )
this.strURL += recId;
}
}JavaScript-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
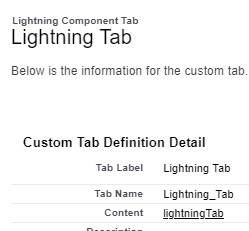
</LightningComponentBundle>2. Create a Tab for the above Lightning Web Component.

3. Create this Lightning Web Component for Quick Action.
HTML:
<template>
</template>JavaScript:
import { LightningElement, api } from 'lwc';
import { NavigationMixin } from 'lightning/navigation';
export default class OpenLightningTab extends NavigationMixin( LightningElement ) {
@api recordId;
@api invoke() {
console.log( "Inside Invoke Method" );
console.log( "Record Id is " + this.recordId );
this[ NavigationMixin.Navigate ]( {
type: 'standard__navItemPage',
attributes: {
apiName: 'Lightning_Tab'
},
state: {
c__recId: this.recordId
}
} );
}
}JavaScript-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordAction</target>
<target>lightning__RecordPage</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordAction">
<actionType>Action</actionType>
</targetConfig>
</targetConfigs>
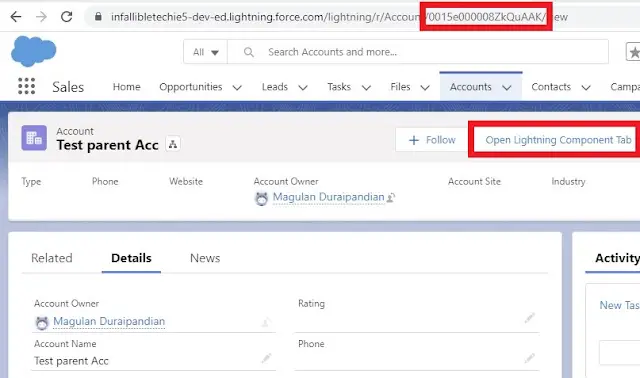
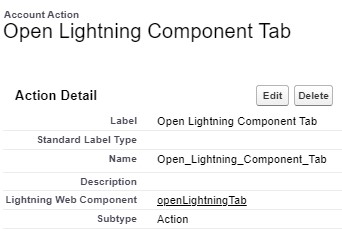
</LightningComponentBundle>4. Create a Quick action and add it to the Page Layout.

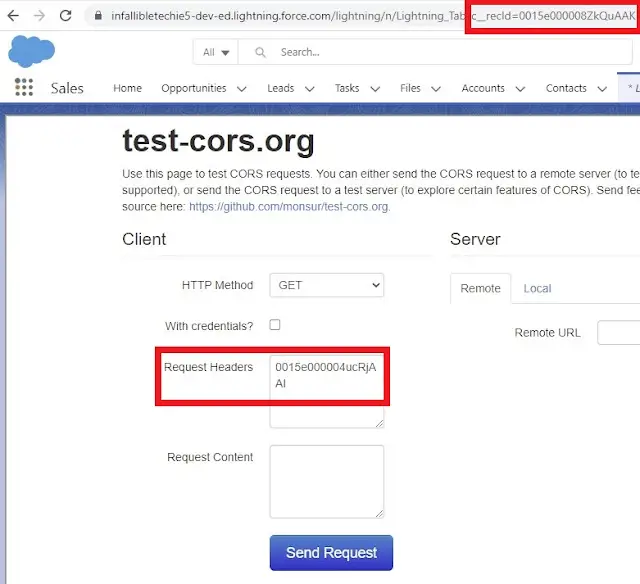
Output: