Navigate to a lightning component or standard record page creation based on Record Type in Salesforce Lightning
NewContact Lightning Component:
<aura:component
implements="lightning:actionOverride, lightning:hasPageReference">
<aura:handler
name="init"
value="{!this}"
action="{!c.doInit}"/>
</aura:component> NewContact Lighting Component Controller:
({
doInit: function(component, event, helper) {
//Fetching Record Type Id
var recordTypeId = component.get( "v.pageReference" ).state.recordTypeId;
//If Sales Record Type is selected, open NewContactForm Lightning component
//else open new Contact record standard page with record type applied
if ( recordTypeId == '0123i000000ICssAAG' ) {
var evt = $A.get("e.force:navigateToComponent");
evt.setParams({
componentDef : "c:NewContactForm",
componentAttributes: {
contactRecordTypeId : recordTypeId
}
});
evt.fire();
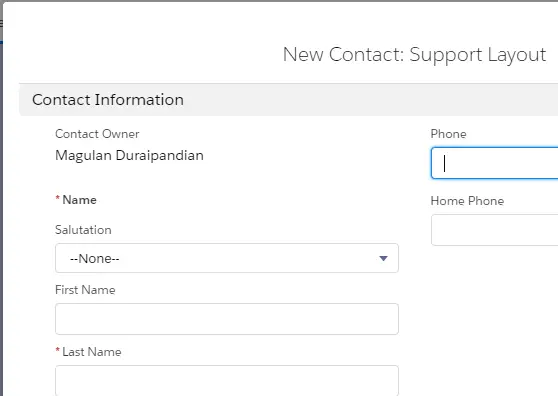
} else {
var createRecordEvent = $A.get("e.force:createRecord");
createRecordEvent.setParams({
"entityApiName" : "Contact",
"recordTypeId" : recordTypeId
});
createRecordEvent.fire();
}
}
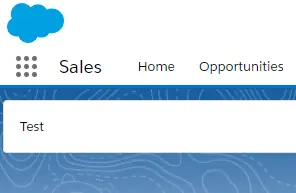
}) NewContactForm Lightning Component:
<aura:component
implements="flexipage:availableForRecordHome,force:hasRecordId"
access="global" >
<aura:attribute
name="contactRecordTypeId"
type="String"/>
<div class="slds-box slds-theme_default">
Test
</div>
</aura:component> Output: