Sample Code:
CreateAccountComponent.cmp
<aura:component implements="flexipage:availableForAllPageTypes">
<lightning:button label="Create Account" variant="brand" onclick="{!c.createAccount}"/>
</aura:component>CreateAccountComponentcontroller.js
({
createAccount: function (component) {
var createRecordEvent = $A.get('e.force:createRecord');
if ( createRecordEvent ) {
createRecordEvent.setParams({
'entityApiName': 'Account',
'defaultFieldValues': {
'Type' : 'Prospect',
'Industry' : 'Apparel',
'Rating' : 'Hot'
}
});
createRecordEvent.fire();
} else {
/* Create Record Event is not supported */
alert("Account creation not supported");
}
}
})Add the lightning component to any page. I have added it to the Account detail page.
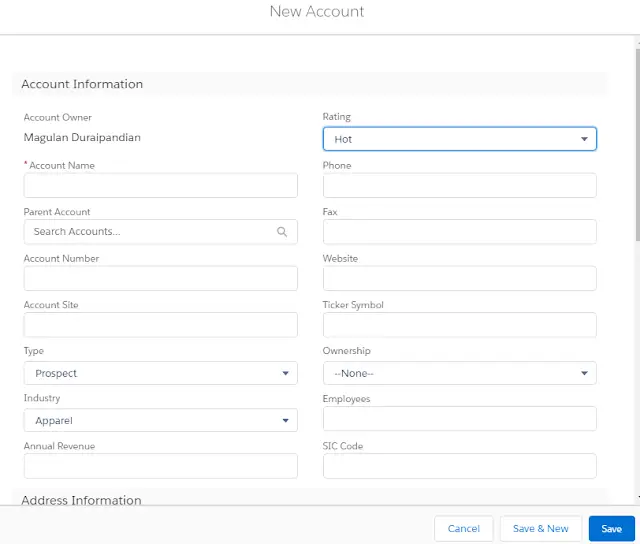
Output: