<aura:component access=”global”>
<ui:inputSelect aura:Id=”makeId” multiple=”false” label=”Select Make”>
<ui:inputSelectOption label=”Acura” text=”acura”/>
<ui:inputSelectOption label=”Audi” text=”Audi”/>
<ui:inputSelectOption label=”BMW” text=”bmw” value=”true”/>
<ui:inputSelectOption label=”Honda” text=”honda”/>
<ui:inputSelectOption label=”Hyundai” text=”hyundai”/>
<ui:inputSelectOption label=”Mercedes Benz” text=”merc”/>
<ui:inputSelectOption label=”Nissan” text=”nissan”/>
</ui:inputSelect><br/><br/>
<ui:button label=”Find Vehicles” press=”{!c.findVehicles}”/>
</aura:component>
here value=”true” is used to set the default value.
Lightning Component Controller:
({
findVehicles : function(component, event, helper) {
alert(component.find(“makeId”).get(“v.value”));
}
})
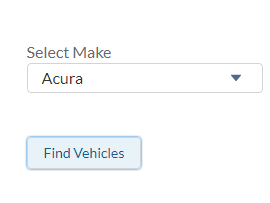
Output:
When Find Vehicles button is clicked, selected value will be alerted on the screen.