
@salesforce/community/basePath gives us the Experience Cloud Site URL. We can append /secur/logout.jsp to develop Logout Link using Salesforce Lightning Web Component for Experience Cloud Users.
Lightning Web Component:
HTML:
<template>
<template if:false={isGuest}>
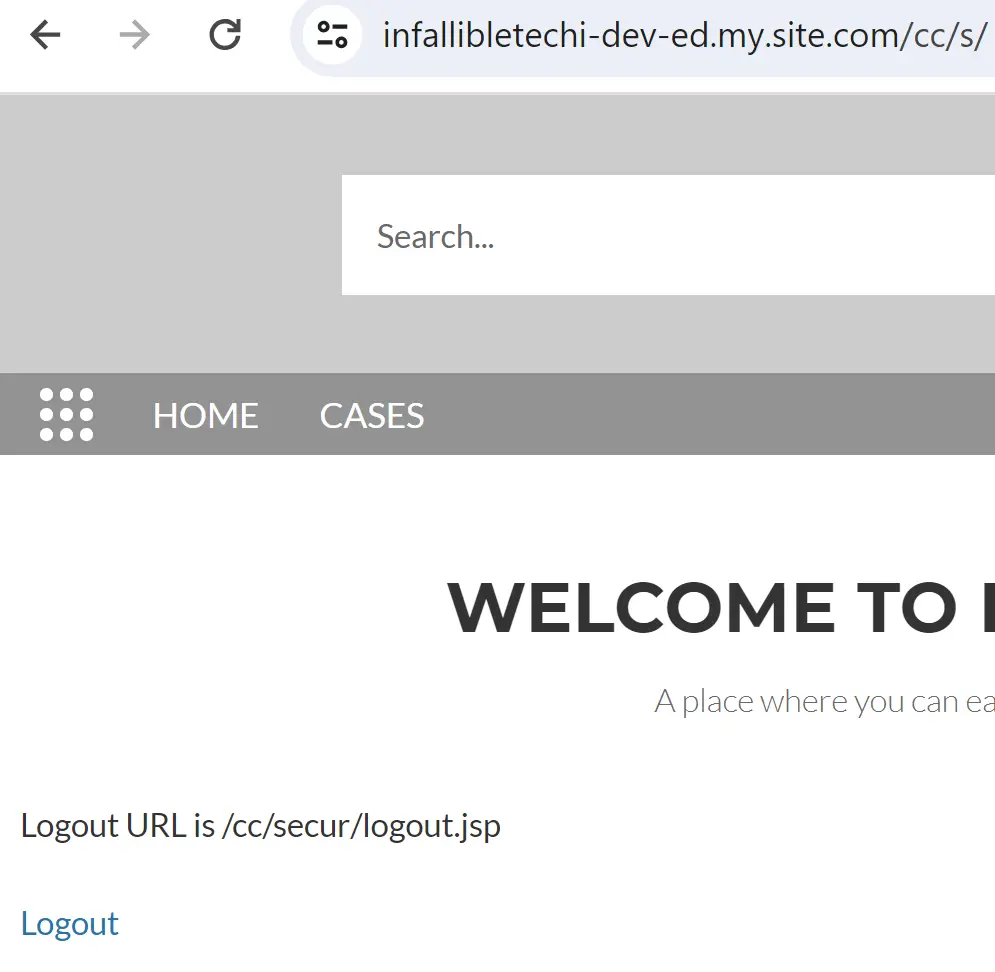
Logout URL is {logoutUrl}<br/><br/>
<a href={logoutUrl}>Logout</a>
</template>
</template>JavaScript:
import { LightningElement } from 'lwc';
import isGuest from "@salesforce/user/isGuest";
import basePath from "@salesforce/community/basePath";
export default class LogoutLink extends LightningElement {
get isGuest() {
return isGuest;
}
get logoutUrl() {
const sitePrefix = basePath.replace(
/\/s$/i, ""
);
return sitePrefix + "/secur/logout.jsp";
}
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>59.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightningCommunity__Page</target>
</targets>
</LightningComponentBundle>Output: