Component:
<aura:component implements=”forceCommunity:themeLayout” controller=”UserInfoController”>
<aura:attribute name=”search” type=”Aura.Component[]” required=”false”/>
<aura:attribute name=”profileMenu” type=”Aura.Component[]” required=”false”/>
<aura:attribute name=”navBar” type=”Aura.Component[]” required=”false”/>
<aura:attribute name=”footer” type=”Aura.Component[]” />
<aura:attribute name=”imgSrcVal” type=”String”/>
<aura:handler name=”init” value=”{!this}” action=”{!c.init}”/>
<div class=”slds”>
<div class=”slds-grid slds-grid_vertical-align-center”>
<div class=”slds-size_1-of-4″>
<img src=”{!v.imgSrcVal}”/>
</div>
<div class=”slds-size_3-of-4 slds-grid slds-wrap”>
<div class=”slds-size_2-of-3″>
{!v.navBar}
</div>
<div class=”slds-size_1-of-3″>
{!v.profileMenu}
</div>
<div class=”slds-size_3-of-3″>
{!v.search}
</div>
</div>
</div>
<div class=”mainContentArea”>
{!v.body}
</div>
<footer id=”footer”>
{!v.footer}
</footer>
</div>
</aura:component>
Controller:
({
init : function(component, event, helper) {
let action = component.get( “c.fetchUser” );
action.setCallback( this, function( response ) {
let state = response.getState();
if ( state === “SUCCESS” ) {
let strResponse = response.getReturnValue();
console.log( ‘Profile is ‘ + strResponse.Profile.Name );
switch( strResponse.Profile.Name ) {
case “Community User”:
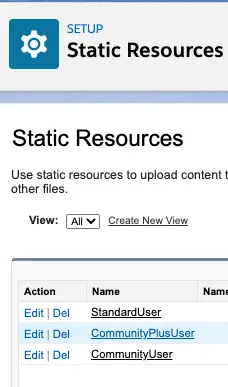
component.set( “v.imgSrcVal”, $A.get( ‘$Resource.CommunityUser’ ) );
break;
case “Community Plus User”:
component.set( “v.imgSrcVal”, $A.get( ‘$Resource.CommunityPlusUser’ ) );
break;
default:
component.set( “v.imgSrcVal”, $A.get( ‘$Resource.StandardUser’ ) );
}
}
});
$A.enqueueAction( action );
}
})
Apex Class:
public class UserInfoController {
@AuraEnabled
public static user fetchUser() {
User objUser = [ SELECT Id, Profile.Name, UserRole.Name FROM User Where id =: userInfo.getUserId() ];
return objUser;
}
}