Component:
<aura:component implements=”force:appHostable”
controller=”AccountListController”>
<aura:attribute type=”Account[]” name=”acctList”/>
<aura:attribute name=”mycolumns” type=”List”/>
<aura:attribute name=”viewAllBool” type=”Boolean” default=”true”/>
<aura:handler name=”init” value=”{!this}” action=”{!c.init}”/>
<div class=”slds-box slds-theme_default”>
<lightning:datatable data=”{! v.acctList }”
columns=”{! v.mycolumns }”
keyField=”id”
hideCheckboxColumn=”true”/>
<br/>
<aura:if isTrue=”{!v.viewAllBool}”>
<div>
<center><lightning:button label=”View All” title=”Neutral action” onclick=”{! c.loadAll }”/></center>
</div>
</aura:if>
</div>
</aura:component>
Controller:
({
init : function(component, event, helper) {
component.set(‘v.mycolumns’, [
{label: ‘Account Name’, fieldName: ‘linkName’, type: ‘url’,
typeAttributes: {label: { fieldName: ‘Name’ }, target: ‘_blank’}},
{label: ‘Industry’, fieldName: ‘Industry’, type: ‘text’},
{label: ‘Type’, fieldName: ‘Type’, type: ‘Text’}
]);
helper.fetchAccounts(component, event, 3);
},
loadAll : function(component, event, helper) {
component.set(“v.viewAllBool”, false);
helper.fetchAccounts(component, event, 100);
}
})
Helper:
({
fetchAccounts : function(component, event, intLimit) {
var action = component.get(“c.fetchAccts”);
action.setParams({
“intLimit” : intLimit
});
action.setCallback(this, function(response) {
var state = response.getState();
if (state === “SUCCESS”) {
var records = response.getReturnValue();
records.forEach(function(record){
record.linkName = ‘/’+record.Id;
});
component.set(“v.acctList”, records);
}
});
$A.enqueueAction(action);
}
})
Apex Class:
public class AccountListController {
@AuraEnabled
public static List < Account > fetchAccts(Integer intLimit) {
return [ SELECT Id, Name, Industry, Type FROM Account LIMIT : Integer.valueOf(intLimit) ];
}
}
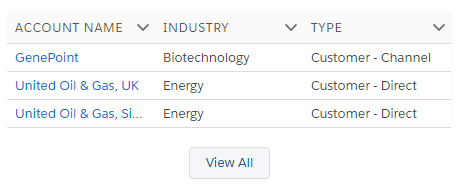
Output: