
Sample Code:
HTML:
<template>
<lightning-quick-action-panel header="New Case">
<lightning-record-form
object-api-name="Case"
layout-type="Full"
columns="2"
record-type-id={caseRecordTypeId}>
</lightning-record-form>
</lightning-quick-action-panel>
</template>JavaScript:
import { LightningElement, wire } from 'lwc';
import { getObjectInfo } from 'lightning/uiObjectInfoApi';
import CASE_OBJECT from '@salesforce/schema/Case';
export default class NewCaseFromAccount extends LightningElement {
@wire(getObjectInfo, { objectApiName: CASE_OBJECT })
objectInfo;
get caseRecordTypeId() {
if ( this.objectInfo.data ) {
const recTyps = this.objectInfo.data.recordTypeInfos;
return Object.keys( recTyps ).find( recTyp => recTyps[ recTyp ].name === 'External' );
} else {
return null;
}
}
}JS.meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordAction</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordAction">
<actionType>ScreenAction</actionType>
<objects>
<object>Account</object>
</objects>
</targetConfig>
</targetConfigs>
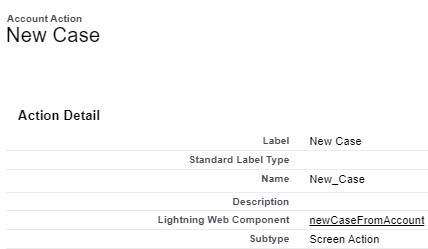
</LightningComponentBundle>Sample Quick Action:

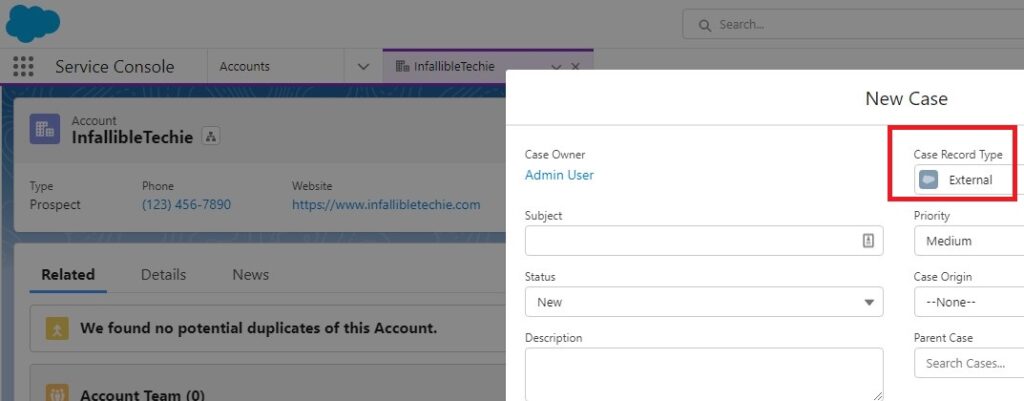
Output: