
typeAttributes on the lightning-datable columns can be used to Hyperlink a column in lightning-datatable in Salesforce Lightning Web Component(LWC). Check the following code for reference.
Sample Code:
Apex Class:
public class AccountController {
@AuraEnabled(cacheable=true)
public static List < Account > fetchAccounts() {
return [
SELECT Id, Name, Industry
FROM Account LIMIT 5
];
}
}Lightning Web Component:
HTML:
<template>
<lightning-card title="Accounts" icon-name="custom:custom63">
<div class="slds-m-around_medium">
<template if:true={availableAccounts}>
<lightning-datatable
key-field="Id"
data={availableAccounts}
columns={columns}
hide-checkbox-column="true"
show-row-number-column="true">
</lightning-datatable>
</template>
<template if:true={error}>
{error}>
</template>
</div>
</lightning-card>
</template>JavaScript:
import { LightningElement, wire } from 'lwc';
import fetchAccounts from '@salesforce/apex/AccountController.fetchAccounts';
const columns = [
{ label: 'Name', fieldName: 'AccountName', type: 'url',
typeAttributes: {
label: { fieldName: 'Name' },
target: '_blank',
tooltip: { fieldName: 'Name' }
} },
{ label: 'Industry', fieldName: 'Industry' }
];
export default class sampleLightningWebComponent extends LightningElement {
availableAccounts;
error;
columns = columns;
@wire( fetchAccounts )
wiredAccount( { error, data } ) {
if ( data ) {
let tempRecs = [];
data.forEach( ( record ) => {
let tempRec = Object.assign( {}, record );
tempRec.AccountName = '/' + tempRec.Id;
tempRecs.push( tempRec );
});
this.availableAccounts = tempRecs;
console.log(
'availableAccounts are',
JSON.stringify(
this.availableAccounts
)
);
this.error = undefined;
} else if ( error ) {
this.error = error;
this.availableAccounts = undefined;
}
}
}JS-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>59.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
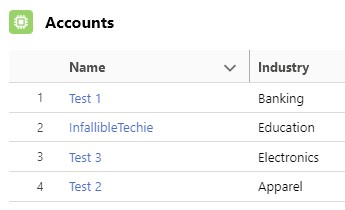
</LightningComponentBundle>Output: