lightningSnapin__ChatMessage in Lightning Web Component can be used to handle the messages and modify or intercept in the Salesforce Embedded Service Deployment Chat.
Implementation:
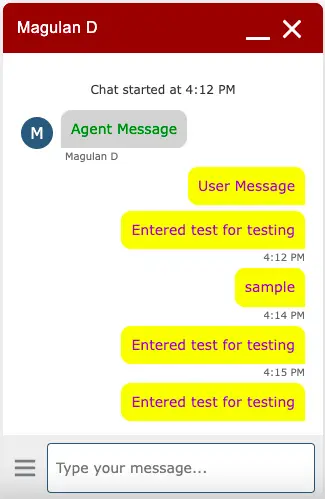
If the agent or user enters “test”, it will updated as “Entered test for testing”.
Sample Code:
HTML:
<template>
<div class={messageStyle}>
<lightning-formatted-rich-text
value={messageText}>
</lightning-formatted-rich-text>
</div>
</template>
JavaScript:
import BaseChatMessage from ‘lightningsnapin/baseChatMessage’;
const CHAT_CONTENT_CLASS = ‘chat-content’;
const AGENT_USER_TYPE = ‘agent’;
const CHASITOR_USER_TYPE = ‘chasitor’;
const SUPPORTED_USER_TYPES = [ AGENT_USER_TYPE, CHASITOR_USER_TYPE ];
export default class EmbeddedServiceChatMessage extends BaseChatMessage {
messageStyle;
messageText;
isSupportedUserType( userType ) {
return SUPPORTED_USER_TYPES.some( ( supportedUserType ) => supportedUserType === userType );
}
connectedCallback() {
console.log( ‘messageContent value is ‘ + this.messageContent.value );
console.log( ‘User Type is ‘ + this.userType );
if ( this.isSupportedUserType( this.userType ) ) {
this.messageStyle = `${CHAT_CONTENT_CLASS} ${this.userType}`;
if ( this.messageContent.value == ‘test’ ) {
this.messageText = ‘Entered test for testing’;
} else {
this.messageText = this.messageContent.value;
}
}
}
}
js-meta.xml:
<?xml version=”1.0″ encoding=”UTF-8″?>
<LightningComponentBundle xmlns=”http://soap.sforce.com/2006/04/metadata”>
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightningSnapin__ChatMessage</target>
</targets>
</LightningComponentBundle>
CSS:
.chat-content {
position: relative;
font-weight: 400;
line-height: 1.3;
max-width: 70%;
padding: 10px;
font-size: 0.875em;
border-radius: 10px 10px 0;
float: right;
margin-left: 40px;
white-space: pre-wrap;
text-align: left;
}
.agent.chat-content {
color: green;
background: lightgrey;
border-radius: 10px 10px 10px 0;
float: left;
}
.chasitor.chat-content {
background: yellow;
color: blueviolet;
margin-left: auto;
}
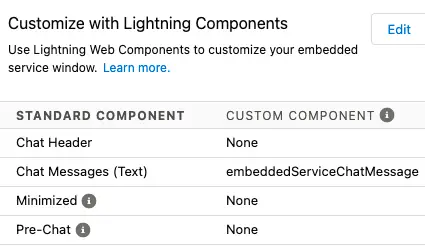
Configuration in Embedded Service Deployment:
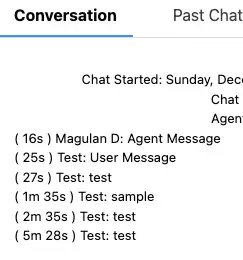
Output: