Sample Code:
HTML:
<template>
<div class="slds-box slds-theme--default">
<div class="slds-text-color_inverse slds-text-heading_large" style="padding:0.5rem;background:#16325c">
Accounts
</div>
<div style="width:200px; padding:0.5rem;">
<lightning-combobox name="filter"
label="Status"
value={selectedValue}
variant="label-hidden"
options={options}
onchange={handleChange}
placeholder="Select Industry to filter"></lightning-combobox>
</div>
<table class="slds-table slds-table_cell-buffer slds-table_bordered slds-table_striped">
<thead>
<tr class="slds-line-height_reset">
<th class="" scope="col">
<a class="slds-th__action slds-text-link_reset" href="javascript:void(0);" role="button" tabindex="0" onclick={sortRecs} name="Name">
Account Name
</a>
</th>
<th class="" scope="col">
<a class="slds-th__action slds-text-link_reset" href="javascript:void(0);" role="button" tabindex="0" onclick={sortRecs} name="AccountNumber">
Account Number
</a>
</th>
<th class="" scope="col">
<a class="slds-th__action slds-text-link_reset" href="javascript:void(0);" role="button" tabindex="0" onclick={sortRecs} name="Industry">
Industry
</a>
</th>
<th class="" scope="col">
<a class="slds-th__action slds-text-link_reset" href="javascript:void(0);" role="button" tabindex="0" onclick={sortRecs} name="Rating">
Rating
</a>
</th>
<th class="" scope="col">
<a class="slds-th__action slds-text-link_reset" href="javascript:void(0);" role="button" tabindex="0" onclick={sortRecs} name="Type">
Type
</a>
</th>
<th class="" scope="col">
<a class="slds-th__action slds-text-link_reset" href="javascript:void(0);" role="button" tabindex="0" onclick={sortRecs} name="Phone">
Phone
</a>
</th>
</tr>
</thead>
<tbody>
<template iterator:it={records}>
<tr class="slds-hint-parent" key = {it.value.Id}>
<td data-label="Account Name">
<div class="slds-cell-wrap">{it.value.Name}</div>
</td>
<td data-label="Account Number">
<div class="slds-cell-wrap">{it.value.AccountNumber}</div>
</td>
<td data-label="Industry">
<div class="slds-cell-wrap">{it.value.Industry}</div>
</td>
<td data-label="Rating">
<div class="slds-cell-wrap">{it.value.Rating}</div>
</td>
<td data-label="Type">
<div class="slds-cell-wrap">{it.value.Type}</div>
</td>
<td data-label="Phone">
<div class="slds-cell-wrap">{it.value.Phone}</div>
</td>
</tr>
</template>
</tbody>
</table>
</div>
</template>JavaScript:
import { LightningElement, wire } from 'lwc';
import fetchAccounts from '@salesforce/apex/AccountController.fetchAccounts';
export default class Sample extends LightningElement {
records;
sortedColumn;
sortedDirection;
selectedValue = 'All';
get options() {
return [
{ label: 'All', value: 'All' },
{ label: 'Apparel', value: 'Apparel' },
{ label: 'Biotechnology', value: 'Biotechnology' },
{ label: 'Construction', value: 'Construction' },
{ label: 'Consulting', value: 'Consulting' },
{ label: 'Energy', value: 'Energy' }
];
}
handleChange( event ) {
this.selectedValue = event.detail.value;
if ( this.selectedValue === 'All' )
this.records = this.initialRecords;
else
this.filter();
}
@wire( fetchAccounts )
wiredAccount( { error, data } ) {
if (data) {
this.records = data;
this.initialRecords = data;
this.error = undefined;
this.sortedColumn = "Name";
this.sortRecs();
} else if ( error ) {
this.error = error;
this.initialRecords = undefined;
this.records = undefined;
}
}
sortRecs( event ) {
let colName = event ? event.target.name : undefined;
console.log( 'Column Name is ' + colName );
if ( this.sortedColumn === colName )
this.sortedDirection = ( this.sortedDirection === 'asc' ? 'desc' : 'asc' );
else
this.sortedDirection = 'asc';
let isReverse = this.sortedDirection === 'asc' ? 1 : -1;
if ( colName )
this.sortedColumn = colName;
else
colName = this.sortedColumn;
this.records = JSON.parse( JSON.stringify( this.records ) ).sort( ( a, b ) => {
a = a[ colName ] ? a[ colName ].toLowerCase() : 'z';
b = b[ colName ] ? b[ colName ].toLowerCase() : 'z';
return a > b ? 1 * isReverse : -1 * isReverse;
});
}
filter() {
if ( this.selectedValue ) {
this.records = this.initialRecords;
if ( this.records ) {
let recs = [];
for ( let rec of this.records ) {
console.log( 'Rec is ' + JSON.stringify( rec ) );
if ( rec.Industry === this.selectedValue ) {
recs.push( rec );
}
}
console.log( 'Recs are ' + JSON.stringify( recs ) );
this.records = recs;
}
} else {
this.records = this.initialRecords;
}
}
}Apex Class:
public with sharing class AccountController {
@AuraEnabled( cacheable = true )
public static List< Account > fetchAccounts() {
return [ SELECT Id, Name, Industry, AccountNumber, Rating, Type, Phone
FROM Account
LIMIT 10 ];
}
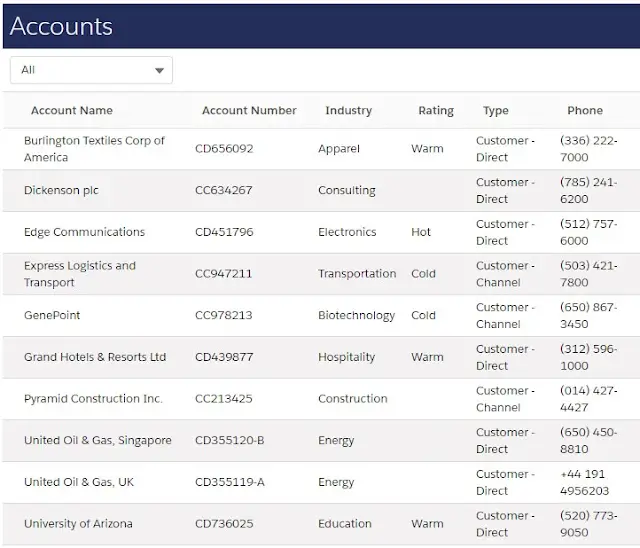
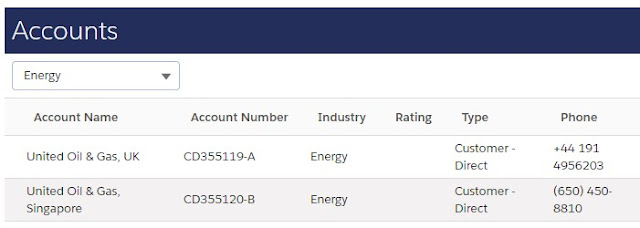
}Output: