Sample code:
HTML:
<template>
<div class="slds-box slds-theme--default">
<lightning-button-menu alternative-text="Show menu" variant="border-filled" onselect={handleOnselect} label="Actions">
<lightning-menu-item value="Account" label="Create Account"></lightning-menu-item>
<lightning-menu-item value="Contact" label="Create Contact"></lightning-menu-item>
<lightning-menu-item value="Lead" label="Create Lead"></lightning-menu-item>
<lightning-menu-item value="Opportunity" label="Create Opportunity"></lightning-menu-item>
</lightning-button-menu>
</div>
</template>JavaScript:
import { LightningElement, api, track } from 'lwc';
import { NavigationMixin } from 'lightning/navigation';
export default class Sample extends NavigationMixin(LightningElement) {
handleOnselect(event) {
var selectedVal = event.detail.value;
console.log( 'Selected button is ' + selectedVal );
this[NavigationMixin.Navigate]({
type: 'standard__objectPage',
attributes: {
objectApiName: selectedVal,
actionName: 'new'
}
});
}
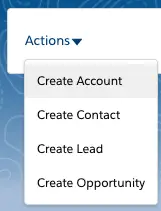
}Output: