Sample Code:
Component:
<aura:component implements="force:appHostable" >
<aura:attribute name = "defaultVal" type = "String"/>
<aura:attribute name = "options" type = "List" default = "[
{'label': 'Apple', 'value': 'apple'},
{'label': 'Banana', 'value': 'banana'},
{'label': 'Grapes', 'value': 'grapes'},
]"/>
<aura:handler name = "init" value = "{!this}" action = "{!c.onInit}"/>
<div class = "slds-box slds-theme_default">
<lightning:combobox
name="Fruit"
label = "Select a Fruit"
value = "{! v.defaultVal }"
placeholder = "Select Progress"
options="{! v.options }"
onchange="{! c.handleChange }"/>
</div>
</aura:component>JavaScript Controller:
({
onInit : function( component, event, helper ) {
component.set( "v.defaultVal", "banana" );
},
handleChange: function (cmp, event) {
var selectedOptionValue = event.getParam( "value" );
alert( "Value selected is " + selectedOptionValue );
}
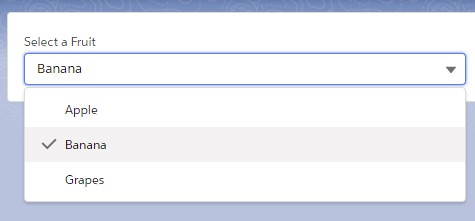
});Output: