Sample Code:
Visualforce page:
Visualforce page:
<apex:page controller=”Sample”>
<style type = “text/css”>
.colHeadr {text-align:center;}
</style>
<apex:form >
<apex:pageBlock >
<apex:pageBlockSection >
<apex:pageBlockTable value=”{!listEmp}” var=”e”>
<apex:column value=”{!e.Name}” headerClass=”colHeadr”/>
<apex:column value=”{!e.Age__c}” headerClass=”colHeadr”/>
</apex:pageBlockTable>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
Apex Class:
public class Sample {
public List<Employee__c> listEmp {get;set;}
public Sample() {
listEmp = new List<Employee__c>();
listEmp = [SELECT Name, Age__c FROM Employee__c];
}
}
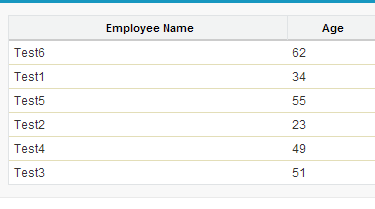
Output:
Cheers!!!