
Multiple ids should be used in the reRender attribute to Rerender multiple sections in VisualForce page.
Sample Code:
Visualforce page:
<apex:page controller="SampleVisualforcePageController">
<apex:form >
<apex:pageblock >
<apex:pageblockSection id="membersBlock" title="Member Details" >
<apex:pageBlockTable value="{!listMembers}" var="member">
<apex:column value="{!member.Name}"/>
</apex:pageBlockTable>
</apex:pageblockSection>
<apex:pageblockSection id="accountsBlock" title="Account Details" >
<apex:pageBlockTable value="{!listAccounts}" var="account">
<apex:column value="{!account.Name}"/>
</apex:pageBlockTable>
</apex:pageblockSection>
<apex:pageBlockButtons location="bottom" >
<apex:commandButton value="Fetch"
reRender="membersBlock,accountsBlock"
action="{!fetchRecords}"
/>
</apex:pageBlockButtons>
</apex:pageblock>
</apex:form>
</apex:page>Apex Controller:
public class SampleVisualforcePageController {
public List < Member__c > listMembers { get; set; }
public List < Account > listAccounts { get; set; }
public void fetchRecords() {
listMembers = [
SELECT Name
FROM Member__c
LIMIT 10
];
listAccounts = [
SELECT Name
FROM Account
LIMIT 10
];
}
}Output:
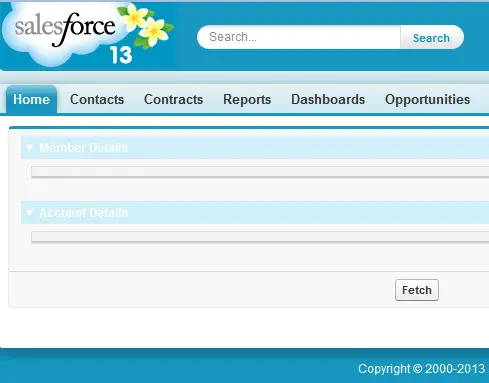
Before clicking “Fetch” button:
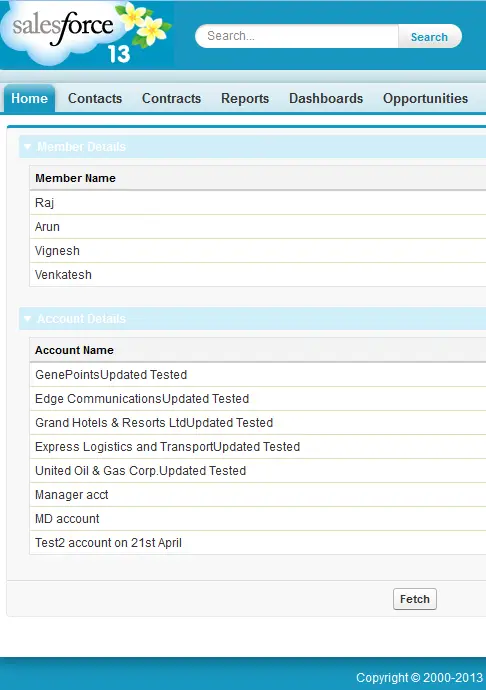
After clicking “Fetch” button: