Visualforce page:
<apex:page controller=”sample” id=”mypage”>
<apex:form >
<apex:selectList id=”selected_list” value=”{!temp}” required=”false” size=”1″>
<apex:selectOption itemvalue=”None” itemLabel=”–None–“/>
<apex:selectOption itemvalue=”a” itemLabel=”a”/>
<apex:selectOption itemvalue=”b” itemLabel=”b”/>
<apex:actionSupport event=”onchange” reRender=”Details” action=”{!find}”/>
</apex:selectList>
<br/>
<apex:panelGroup >
<apex:outputPanel id=”Details”>
The value based on select list value: {!temp1}
</apex:outputPanel>
</apex:panelGroup>
</apex:form>
</apex:page>
Apex controller:
public class sample
{
public String temp {get; set;}
public String temp1 {get; set;}
public sample()
{
}
public void find()
{
if(temp == ‘a’)
{
temp1 = ‘Welcome’;
}
else if(temp == ‘b’)
{
temp1 = ‘Thank you’;
}
}
}
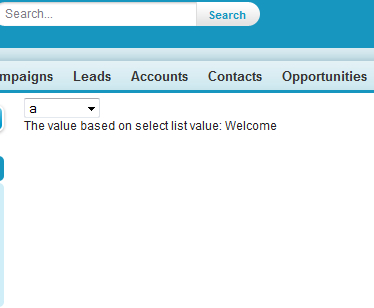
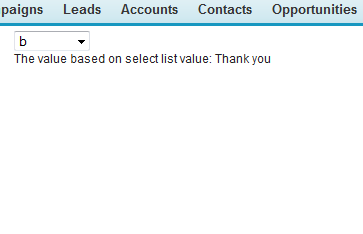
Output: